With thanks to Barry (@geospacedman) and the 2013 team, we’re reusing some logo use guidelines.
Readymade Logos
A number of PNG files have been generated and are available on Github along with the SVG versions of the logo. Multiple versions of the logo are available in formats suitable for digital or print. Avoid rescaling these images – if you need a different size then generate it from the SVG file as per these instructions.
These logos are made available for use, without modifications other than size, in the promotion or discussion of FOSS4G 2014. If you have questions about the use of the logo, please contact foss4g2014-media@osgeo.org.
Source File
There are two source files, one each for vertical and horizontal orientation. All text has been rendered to paths and no fonts are required. These files contain the vector version of the logo and you may need to generate bitmap versions from this. Instructions for this, using Inkscape, are given here.
Creating bitmaps from the SVG file
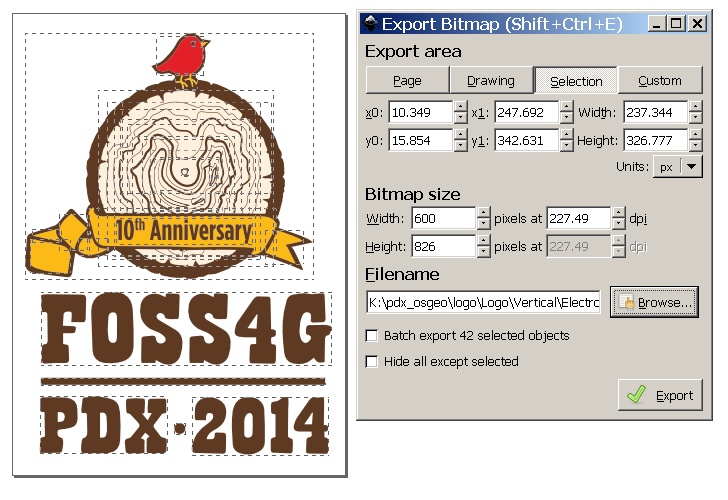
Open the file in Inkscape.
Select the logo you wish to use. The whole of the logo – text, arrows, ribbon – will be selected as a group. Use the Export Bitmap option to save the Selection. Set the width or height to the size you require and hit return so that the corresponding height or width is set correctly. Browse to your destination folder and hit Export.
Note that this will produce a bitmap with no spare pixels around the edge. If you need some space around the image and you can’t do this with margins or padding in CSS, then you should probably add it with a bitmap editing package such as The Gimp. In this case, do the export in Inkscape to a smaller image. You can also adjust the area of the export in the Export Bitmap dialog.